Learn API basics with Hoppscotch 🚀
In this article, we are going to check out Hoppscotch for basic cart API endpoints and we are going to make it using express js(a node js framework)
What are API endpoints?
If we think about basic then the API endpoint is one end of the communication channel. We make API endpoints to connect between a frontend and a backend app. From the frontend, we hit the URL and using the backend we send data through API. This is how we communicate.
In this article, we are going to build a rest API. But before that let's see an API. There are tons of fake APIs to practice your skills.
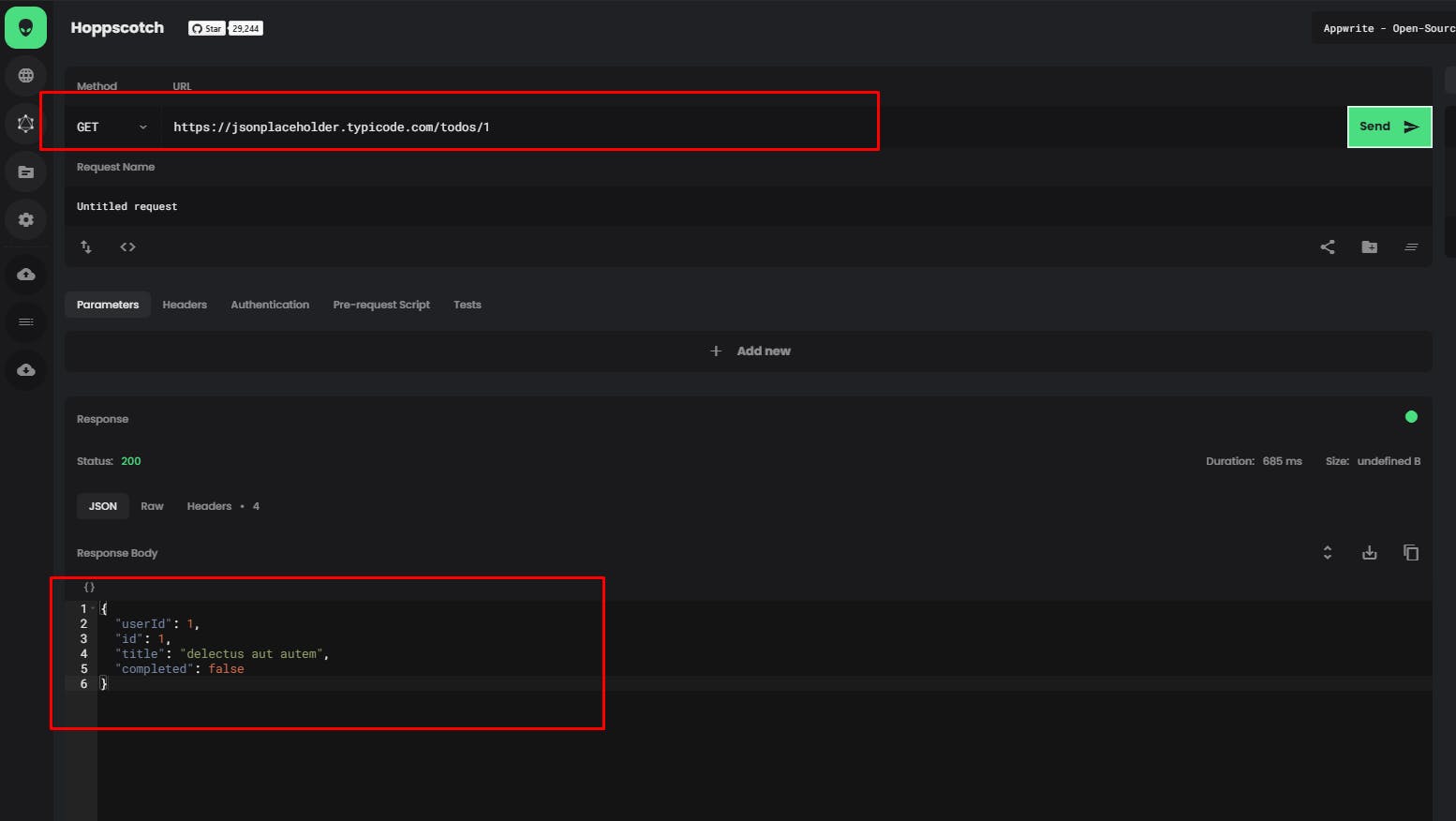
jsonplaceholder.typicode.com is one of them. Now we are going to head to hoppscotch.io and let's try some API endpoints to find out what the hell is API endpoints.

Here we are hitting the URL by clicking and send it's sending some data back. https://jsonplaceholder.typicode.com/todos/1 is an API endpoint where we can get some data, we can call it from our frontend and use the data as our application needs. It's simple basic to-do data. But in this article, we are going to build a basic cart process.
Languages we are going to use?
You can make API with many languages, but for this article, we are going to express js, which is a framework on node js. Maybe we are thinking about why we are using an express framework instead of just writing node js? Because framework helps a lot for maintaining in future, also make it easier to work with other developers. Frameworks make our work easier so we are just using them to write some code fast.
Software needed
- Node js (nodejs.org/en)
- Visual Studio Code (code.visualstudio.com)
- API endpoint development (hoppscotch.io)
Basic API using Express
First, start with creating a folder, here we are naming it cart-practice. I'm using the vsocde terminal to write the command here. Command will be
npm init -y
This extra -y we are saying yes to all the questions npm init is going to ask us. If you want to answer those, feel free to customize as you like. We are going with the general version of this API.
Once you finish with it, you'll see a package JSON file here. We are going to create another file called index.js here. Let's put a console.log in the index file first, so that can see if everything runs well.
console.log('We are learning api with Hopscotch')
And now run it by writing node index.js in the terminal.
In the package.json file, we can see there is a script test. Change the test to start and put -
"scripts": {
"start": "node index.js"
},
Now we can easily write npm start to run our index file. Time to install the express because we want to create the REST API right?
Installing express is so easy. In the terminal, just write - npm install express this command will install the express in our codebase. We can see if it's successful from the package.json file. This will add a dependencies
"dependencies": {
"express": "^4.17.1"
}
Now, let's play with express js and make a basic API. First, we need to call the express,
const express = require('express')
This will call the express framework. Now we need to create an app instance of it.
const app = express()
Now we can write the rest method from our express app, we are starting with a normal get request. Structure
app.METHOD(URL, function(request, response){})
Real code
app.get('/', (req,res)=> {
res.send({
message: 'helllo from express app'
})
})
Now, we can run this by npm start but we have to give a port for running this app, otherwise, we can't see the result
app.listen(5000)
I'm using 5000 no. port for running this app. Now we can easily run this by npm start. But when we run npm start, it will show nothing. But the app is running, as we don't have any console so it's not going to show anything. We can see the get request from our browser, go to your localhost:5000 to see if the app is running.
Now, let's modify our app a bit, and then we can move into our next step. First, we need to close our running app by ctrl + c in windows and mac. If we change anything in the app every time we need to close the terminal and start again. We are going to automate this process, so when we change anything in the app it will just restart the app. For this, we need to install nodemon. But nodemon doesn't need in production, so we are just going to use in developing purpose. Installing nodemon is super easy too. Just type
npm install -D nodemon
It will install the nodemon as devDependencies. Now modify the script a bit
"scripts": {
"start": "node index.js",
"dev": "nodemon index.js"
}
Try to run the app using the new command npm run dev. You can put the name as you want. Now run the app and let's modify our code a bit.
const express = require('express')
const port = 5000
const app = express()
app.get('/', (req,res)=> {
res.send({
message: 'helllo from express app'
})
})
app.listen(port, () => {
console.log(`Starting app with ${port}`)
})
Once you save the file nodemon will restart the server with new changes. See the magic! We can develop the app faster now without having more pain.
Do you want to learn more about api? Here I created a Basic cart using express and MongoDB - aviyel.com/post/162/learn-api-basics-with-h..